時間先暫時回到2012,Facebook 面臨一項用戶體驗任務 - 建構具有高性能的UI
例如 工程師想要將 留言區更新 並同時 維持 聊天視窗功能
但現今的工具與框架並沒有適合的
於是他們自行開發了一個框架就是React.js
引用官網的一句話
We build React to solve one problem:building large applications with data that changes over time.
我們創造了React 來解決隨時間變化的資料
Virtual DOM
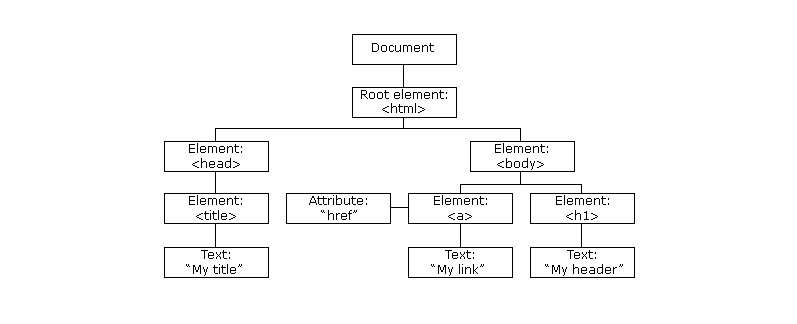
它的定義是 : 文檔對像模型(DOM)定義HTML文檔的樹狀結構。
引用W3C的圖片
傳統DOM構造的主要關注點是它處理更改的方式,即用戶輸入,查詢等。瀏覽器不斷檢查由這些差異,重新渲染頁面。
為了正確畫面更新,它還需要更新整個文檔的DOM樹,但是如果DOM樹成長到一定的量,更新整個DOM以使網頁具有響應性是效率低下的,因為它消耗了太多資源。
使用ReactJS,每次觸發更改(例如,通過查詢或用戶的操作)時,整個虛擬DOM都會更新。** ReactJS在內存中保留了兩個版本的虛擬DOM:一個更新的虛擬DOM和一個在更新之前製作的副本。**更新後,ReactJS比較這兩個版本以查找已更改的元素。然後,它僅更新真實DOM中已更改的部分不會影響界面的其他部分。
補充 : 畫面更新相對快速。(為何是相對快速呢 ? 並不是所有ReactJS效能都快過實體DOM操作,詳情可以參考)
https://www.ithome.com.tw/voice/134390
相較於拙劣的DOM操作,虛擬DOM有很多機會可以勝出,而通用性也比較大
元件式開發 (又稱組件)
首先實作一個擁有獨立 component(組件),然後組合他們建立複雜的使用者介面,感覺就像拼圖一樣
在網頁中功能就是一塊一塊的拼圖裡面包含著資料組裝上去的
因為 component 的邏輯是用 JavaScript 寫的而不是使用其他樣板語言,你可以輕鬆的在你的程式中傳遞複雜的資料而不需將其藏在 DOM 之中。
有了初步的瞭解,讓我們透過程式碼更加瞭解
npx create-react-app react-template
cd .\react-template\
npm install
npm start
// yarn start
後進入瀏覽器 http://localhost:3000
進到了我們的基礎畫面,並找到資料夾中的App.js
可以透過修改App.js
範例1. 基礎渲染
index.js 我們不修改,我們在app.js 修改後渲染到畫面上
App.js
import React from 'react';
const App = () => {
return (
<div>
<h1>大雄快起床,上學要遲到了</h1>
</div>
)
}
export default App;
範例2. Component (組件)
App.js
import React from 'react';
const Child = (props) => {
const bornYear = () => {
const yearNow = new Date().getFullYear()
return yearNow - props.age
}
return (
<div>
<p>
嗨 {props.name}, 你今年 {props.age} 歲
</p>
<p>所以你出生於 {bornYear()}</p>
</div>
)
}
const App = () => {
const name = '小叮噹'
const age = 10
return (
<div>
<h1>哆啦A夢</h1>
<Child name="大雄" age={2 + 10} />
<Child name={name} age={age} />
</div>
)
}
export default App;
你應該可以看到這個畫面
元件式開發特性在邊可以看出
宣告 Child 組件, 在 App 定義中 呼叫可以重覆使用 Child 組件
範例 3. 我們使用React 16.8.0 版本後開發出來的 hook 功能
import React, { useState } from 'react';
const App = () => {
const [ counter, setCounter ] = useState(0)
const increaseByOne = () => setCounter(counter + 1)
const setToZero = () => setCounter(0)
return (
<div style={ {padding: "15px"} }>
<div>大雄的零用錢 {counter}</div>
<button onClick={increaseByOne}>
認真讀書媽媽獎勵一元
</button>
<button onClick={setToZero}>
被胖虎搶走歸零
</button>
</div>
)
}
export default App;

感想 :
因為我發現大部分內容都是跳著講,所以我的文章比較適合有一點點基礎的新手當作複習用,完全沒碰過的新手可以看一下 React 官網上瞭解一下操作步驟,我們明天見
Github :
https://github.com/aad61404/ITmarathon2020
其他 :
還記得第一次學習React是看線上課程,跟著上完課程後完成了一項簡單頁面購物車
當時覺得很開心,殊不知過了三個月後回頭再看,已經看不太懂了,腦中只浮現 -我到底寫了什麼??
由此可知作筆記、理解、複習的重要性
避免這情況可以試試費曼學習法
https://wiki.mbalib.com/zh-tw/%E8%B4%B9%E6%9B%BC%E5%AD%A6%E4%B9%A0%E6%B3%95
